从极简到极繁:谷歌Material 3如何重新定义安卓美学设计?

Google 的 Material Design 设计语言最新演进版本:Material 3 Expressive (以下简称 M3)于 2025 年 5 月的 The AndROId Show 活动中正式推出。它是在 Material Design2 的基础上,强化现有设计哲学,重点在于更具表现力的界面和情感连接,目标是让安卓系统更易用、更吸引人。
本文将为你介绍其主要特点:
Part 1 设计表达:丰富多样
颜色:动态配色方案
M3 保留原有的基线色盘和配色方案,在此基础上升级了动态配色方案。动态配色方案会根据不同的颜色输入来改变 UI 界面的颜色,让整个产品的视觉外观就像壁纸一样可以任意变换。而其中一些特定颜色,例如语义色或功能色,可以设置为不做动态变化:

应用动态配色方案的产品可以自动生成界面视觉效果,并为 UI 中的每个元素分配颜色。该功能的主要优势在于:
- 用户界面可以更加个性化;
- 用户可以更随意地调控页面颜色的搭配和对比度;
- 整个系统可以自动丝滑地转换暗色主题或多色主题;
- 应用产品可以基于使用环境产生视觉变化,并能够与手机背景、壁纸和其它使用环境更加自然地融合。

给你举两个例子:
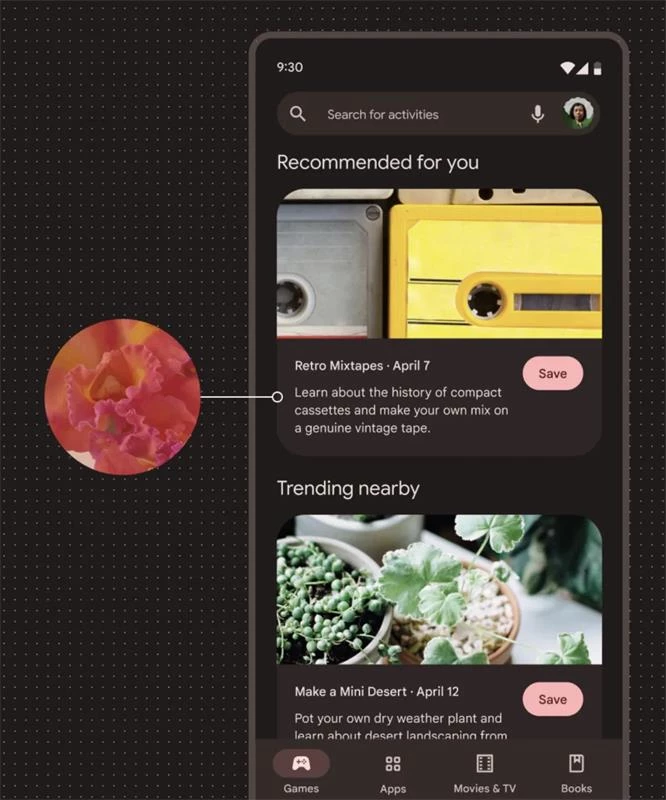
例 1:Android 系统可以采用你的手机锁屏壁纸的主色调,将其融入系统 UI 和应用程序中,为你创建独特的色彩视觉界面,下图的应用程序就采用了来自用户红色壁纸的主题色,动态生成配色方案:

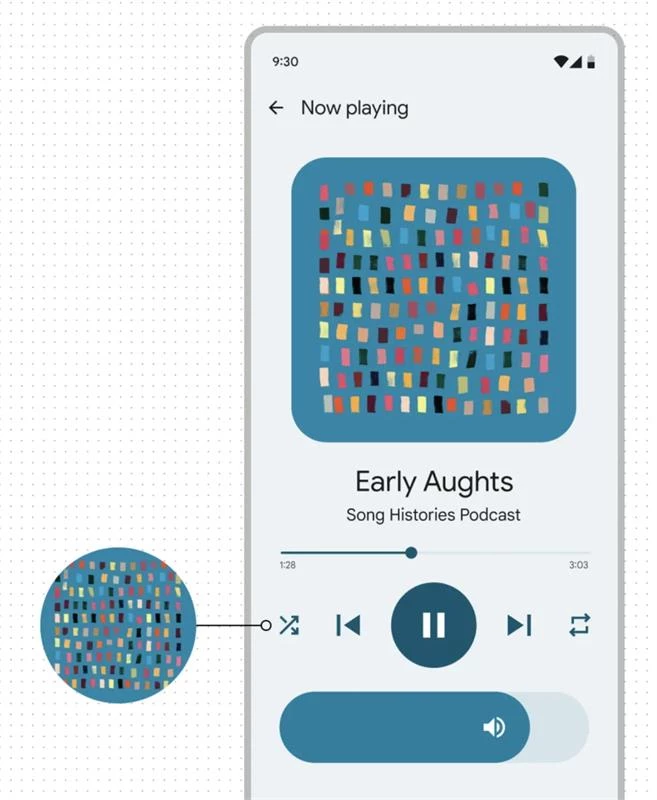
例 2:应用程序可以自动采用来自应用内部的图片的主色调,来动态生成配色方案进行着色。如下图的音乐播放器程序就采用了来自应用程序内歌曲专辑封面的蓝色调,对播放器整体界面进行动态配色:

字体:加大、加粗、适配
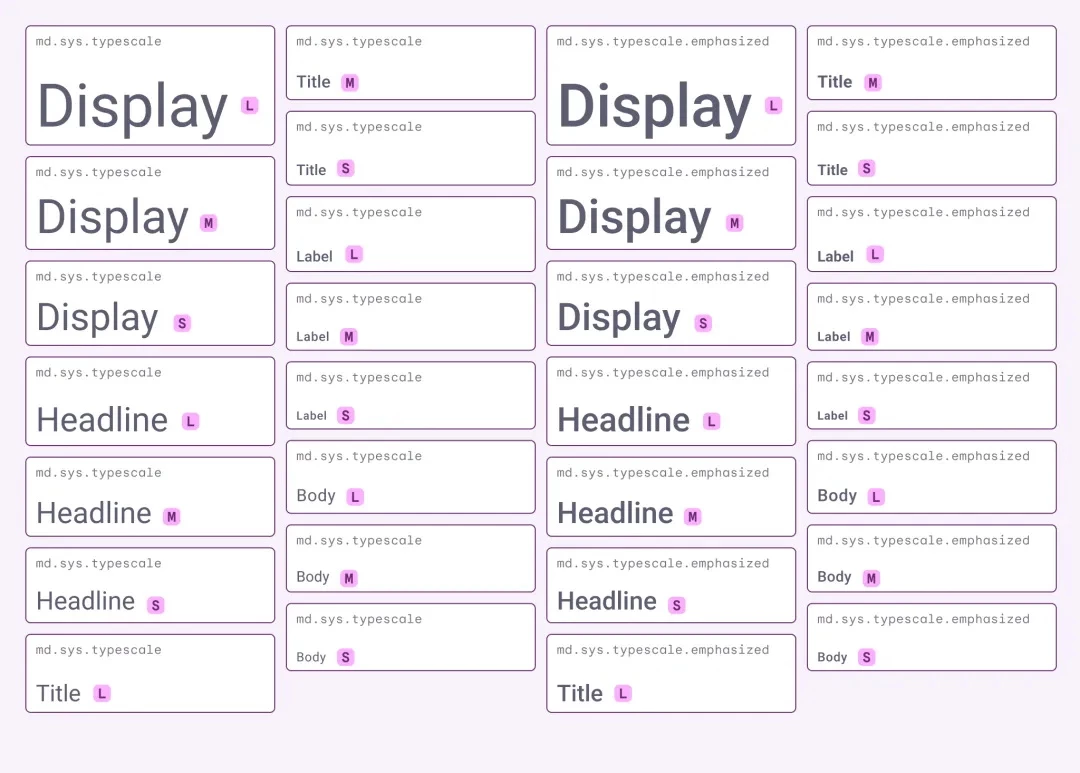
M3 共有 30 种字体样式,包括 15 种基线字体和 15 种强调字体。每种字体样式都能在不同屏幕尺寸和内容上下文中流畅适配。加大加粗了新字体的基准字重和字号,最适合用于粗体、选择和其他强调区域,便于用户在阅读时快速识别关键信息。

同时,字体的样式可以使用 Material Token 来进行自定义,每一个样式的字体、行高、大小、粗细等都有单独对应的 Token(你可以阅读我之前的文章:Design Token 如何理解和应用?),都可以做重新调整以适应应用产品的设计风格:

组件:新增变体 & 样式
M3 把此次的组件升级称之为“Expressive components「富有表现力的组件」”,对包括按钮组、加载提示、菜单等 15 个组件做了更新,使之具备更多的配置功能、形状选项、强调文本和其他富有表现力的样式:

比如导航栏线条更简洁,位置更高;浮动操作按钮增加多种尺寸,轮廓更方正;对话框增大了内边距、加粗了文本以提高可读性等等:

几乎所有组件都采用了新的圆润造型,连谷歌新默认字体 Google Sans Flex Rounded 的笔画末端也从原本的锐角转为平滑圆角。
动效:运动拟物系统
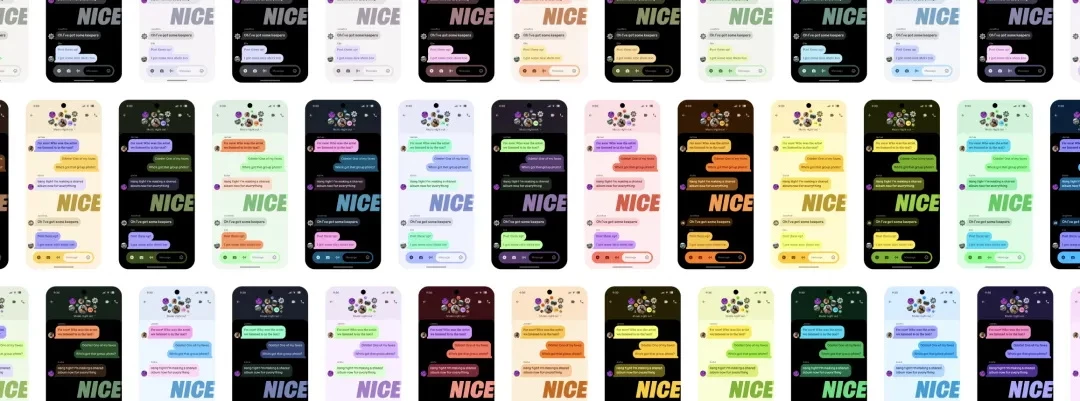
M3 使用了运动弹簧感的新拟物效果,使交互和转换感觉更加生动、流畅和自然。交互动画模拟弹簧物体实际运动的物理原理,使动画清晰可预测,也能为实体颜色与有透明度颜色之间创造无缝衔接与过渡:

弹簧效果有三种速度:默认、快速和慢速。大多数元素的运动都使用默认速度,较小的元素可以使用快速,较大的元素可以使用慢速。
Google 认为这种微动画增强了交互的流畅感和视觉反馈,又不会让用户感到厌烦。下图中左边为 M3 弹簧动效,右边为之前的标准动效:

图形:扩展形状样式
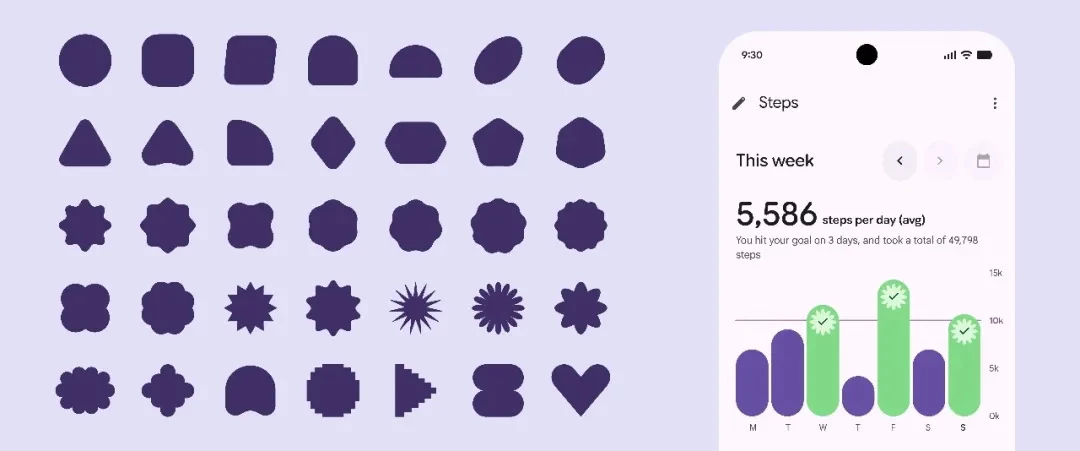
M3 添加了 35 种新形状和形状变体,为图像裁剪和头像等元素增加装饰细节。M3 也为这些形状添加了新的使用原则和规范指导:

形状可以对不同的交互(例如点击、滑动、滚动、释放和长按等)做出反应。因此使用形状的变化可以更好地传达以下信息:
- 交互动作及状态:例如选择按钮、打开开关等;
- 正在进行的操作:例如正在打字、页面加载等;
- 元素及环境变化:例如声音、温度或时间上的变化等。

Part 2 设计策略:极繁主义
随着产品开始使用新的视觉表达元素,Google 也迅速建立了一套设计策略,包括以下 7 点。这些设计策略会帮助设计师正确使用 M3,让组件、布局和产品更具表现力:
1. 应用不同的形状和比例。
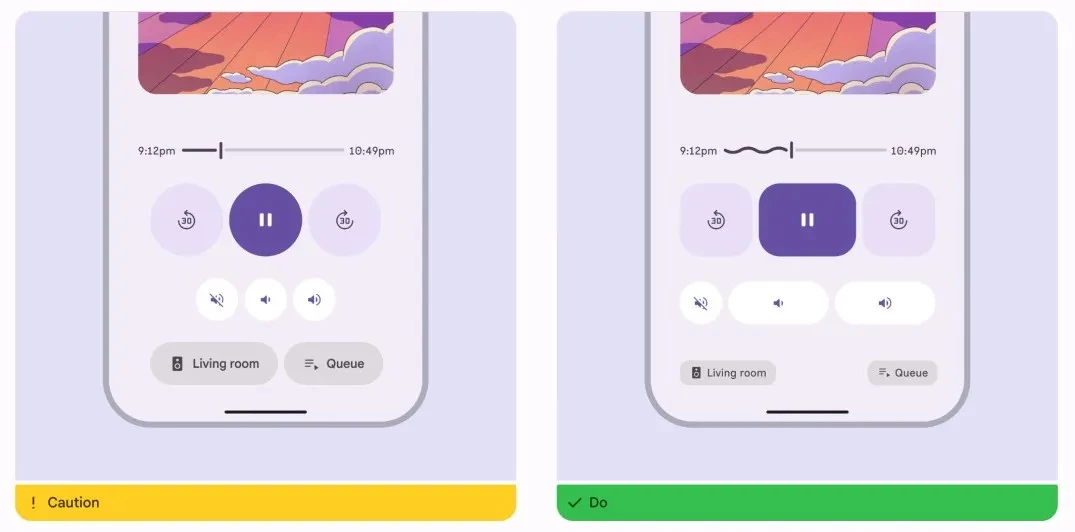
形状是界面设计中强大的沟通工具。在视觉设计的基础层面,组件、元素和容器的形状会为用户奠定第一印象。巧妙地结合形状和圆角,可以营造出视觉张力和聚合力,引导用户的注意力。
比如,下图左侧图中较小的、规整的形状可能会导致操作功能看起来不那么重要;而右侧图中打破规则的、不一致的形状和变化线条风格可以吸引用户对特定元素的注意力:

2. 使用丰富而细腻的色彩。
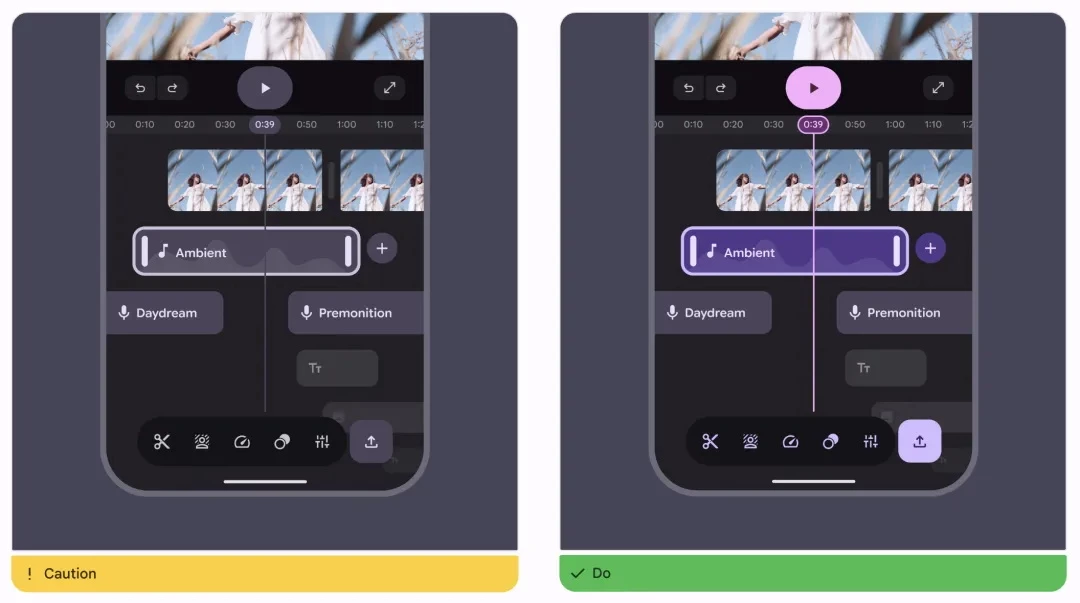
M3 的动态色彩系统用于关键组件或视觉元素,有助于强调屏幕的主要内容,创建出更加丰富的视觉层次,以此强化出用户操作的优先级。
比如,左侧图中的色彩对比度不强,变化较少,元素之间就容易分不清主次;而右侧图中使用强烈的色彩对比来强调主要内容和元素,可以自然而然地引导用户进行操作:

3. 使用字体引导用户视线。
使用突出强调的文本样式来吸引用户对重要界面元素(如标题和主要操作)的注意力。更大的字重、更大的字号和间距的对比关系可以使关键信息更具吸引力。混合使用 Material 字体库中的其他字体样式,有助于创建出适当的信息层级:

4. 用容器组织和强调内容。
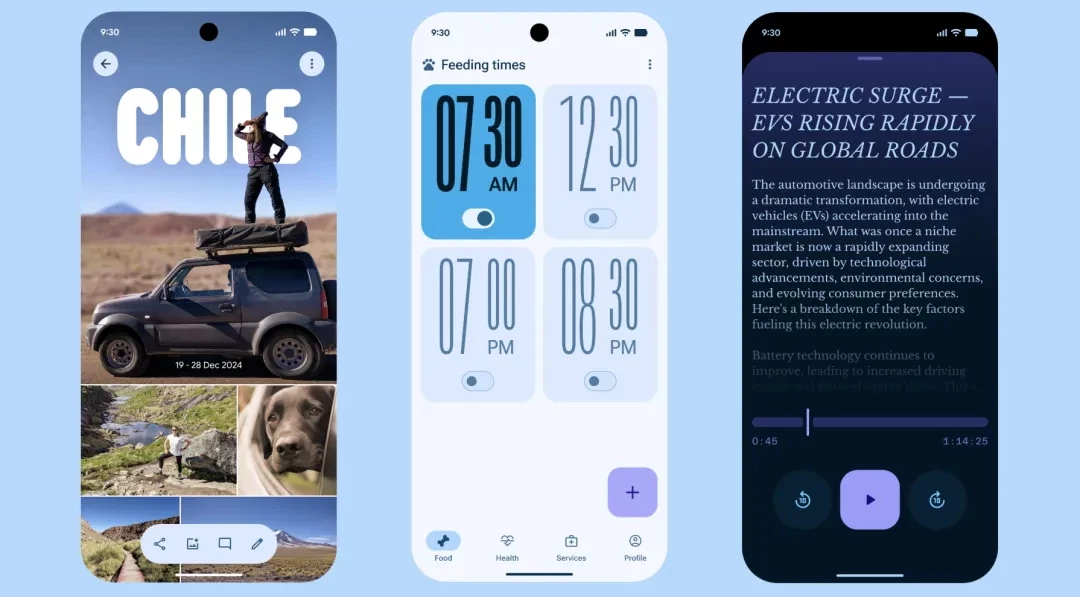
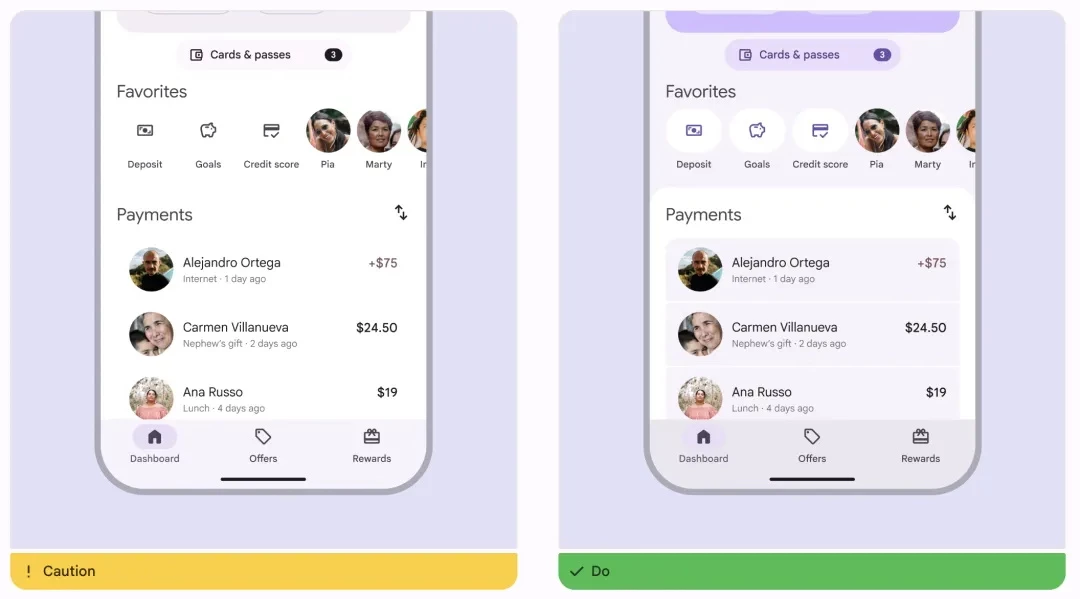
将信息内容进行合理的分组,并组织到容器当中,使用大小、间距、节奏、相似性等分组原则,使最重要的内容、任务或操作在视觉上更加突出,信息更加清晰易懂:

5. 使用流畅而自然的动效。
通过形状变形或表面效果的变化让交互更加生动活泼,合理使用富有表现力的运动弹簧或自定义微动画:

6. 善于应用组件的灵活性。
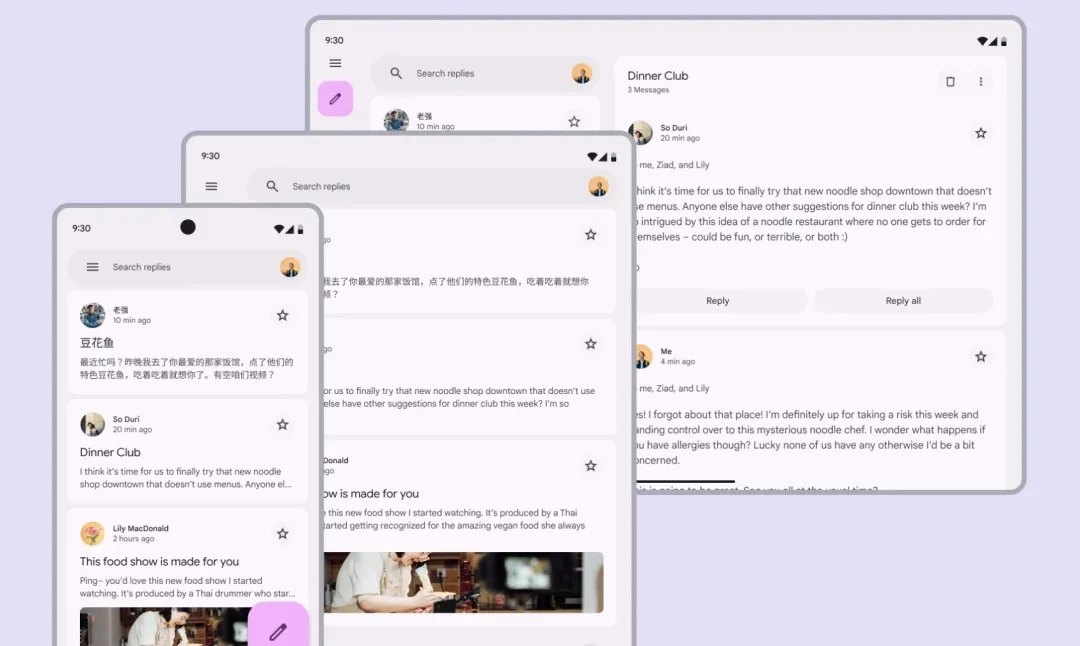
产品的 UI 应该根据整体环境来调整组件大小、形状、配色和自定义布局,使内容适应于任意尺寸的屏幕和使用场景,帮助用户的更容易完成操作任务:

7. 结合技术创造英雄时刻。
产品的“英雄时刻(Hero Moment)”是指:以新颖的、恰当的方式突出重要信息,让最重要的互动环节精彩纷呈,这些时刻正是产品的核心灵魂。
“英雄时刻”通常是短小精悍、令人惊喜且出乎意料的。产品功能中的“英雄时刻”数量应有所控制,过多的英雄时刻可能会让人不知所措或分心。

Google 称 M3 是“有史以来研究最深入的一次更新”,也是迄今最具“极繁主义”风格的设计版本,旨在通过丰富的设计元素和多样的设计手法来引导用户更迅速、高效地完成操作任务,与此同时重新唤起用户的愉悦与惊喜。更大胆的色彩、更俏皮的动画和更直接的界面语言已经成为 Material Design 的主导特征。
Ant Design 元尧
想了解更多网站技术的内容,请访问:网站技术














